Letzte Änderung: Uhr
Rankingfaktor Seitenladezeit
Google straft langsame Seiten ab
Ab Juli 2018 wird die Seitenladezeit von mobilen Webseiten ein wichtiger Rankingfaktor sein. Wurde nun offiziell von Google angekündigt und bekannt gegeben. Die Ladezeit ist ein wichtiges Merkmal einer Website hinsichtlich Bedienungsfreundlichkeit. Damit zahlt sie in die Usability und Benutzbarkeit einer Website ein und ist einer der ersten und somit wichtigsten Rankingfaktoren. Die Seitenladezeit hat direkten Einfluss auf das Nutzungserlebnis des Website-Besuchers.
Diese Neuerung ist nicht überraschend und war lediglich eine Frage der Zeit. Aufgrund der wachsenden mobilen Suchanfragen und Nutzerzahlen via Smartphone, Mobiltelefon oder Tablet, richtet sich Google somit an aktuelle Gegebenheiten der Internetnutzer aus.
Versetzt man sich in die Lage eines Website-Benutzers wird schnell klar, dass eine hohe Ladezeit zumindest zu einem eingeschränkten User-Erlebnis führt. Wesentlich wahrscheinlicher ist es sogar, dass der Besucher gar nicht zum Besucher wird, weil dieser bereits vor dem vollständigen Laden der Website abspringt und den nächsten Suchtreffer ausprobiert. Genau das ist der so genannte Worst Case. Und genau hier greift Google nun ein und belohnt Seitenbetreiber, die ihren potenziellen Besuchern eine schnelle Website (schnell ladende) anbieten.
Der Vollständigkeit halber sei angemerkt, je „nischiger“ und „spitzer“ das Thema, desto höher ist die Frustrationsschwelle des Seitenbesuchers. Anders gesagt, gibt es nur wenig relevante Suchergebnisse wird eine höhere Seitenladezeit in Kauf genommen. Mit anderen Worten, bei einer hohen inhaltlichen Relevanz und einer langen Ladezeit, wird die Webseite nicht weiter hinten in den Google-Suchergebnissen angezeigt. Dennoch gilt: Schnellere Seiten werden mit Sicherheit bevorzugt und die herkömmlichen Rankingfaktoren bleiben natürlich weiterhin aufrecht und im Einklang mit dem Marktbegleitern betrachtet.
Unterm Strich: Gibt es zwei nahezu idente Anbieter, wird der Suchtreffer höher bewertet, dessen Ladezeit kürzer ist.
Rankingfaktoren im Überblick
Ladezeit als einer der wichtigsten SEO-Rankingfaktoren
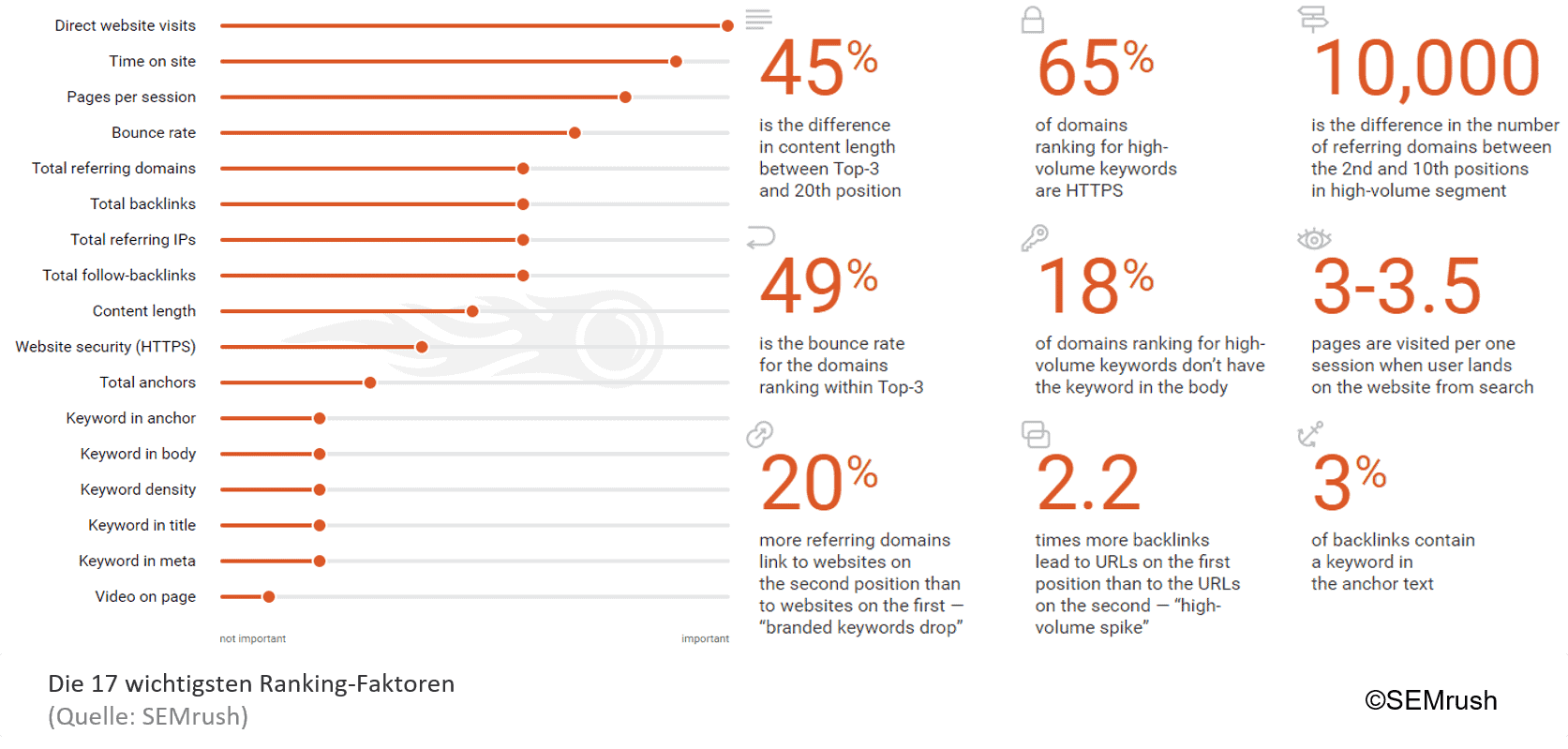
Der Software-Anbieter SEMrush hat eine Studie zum Thema Ranking-Faktoren veröffentlicht, wobei über 600.000 Keywords als Grundlage dienten, um herauszufinden, was die Suchergebnisse wirklich beeinflusst. Die bekanntesten und ebenso die umstrittensten Ranking-Faktoren wurden genau untersucht. Das Ergebnis zeigt, dass neben der Seitenladezeit, der direkte Traffic bzw. die Nutzersignale zu den Top-ranking-Faktoren zählen. Weitere Faktoren sind Backlinks, Sicherheit (HTTPS) und wie zu erwarten, relevanter Content.
Die 17 wichtigsten Ranking-Faktoren*
Nutzersignale
In der Studie gemeint sind Zugriffe, die aus einer direkten Eingabe der URL resultieren. Was ein interessanter Schritt ist, da fast nur zusätzliche Werbemöglichkeiten und Kommunikationsinstrumente einen Nutzer dazu bringen kann, eine Website direkt einzugeben. Solche Hilfsmittel können Visitenkarte mit der Website sein, Flyer oder eben direkte Hinweise, die Website zu besuchen. Die Motivation könnte sein, dem Nutzer die Suche innerhalb der Website zu ersparen und eben gezielt Inhalt plus URL zu kommunizieren. Eine weitere Folge ist, dass dadurch versucht wird, die URL so kurz und schlüssig wie möglich zu halten.
Neben den direkten Website-Zugriffen zählen bereits Messeinheiten für das Verhalten auf der Website. Sprich die Verweildauer, die besuchten Seiten pro Sitzung und die Absprungrate. Diese Messeinheiten können alle der Usability – Benutzerfreundlichkeit zugeschrieben werden. Das heißt, je besser eine Website aufgebaut ist und je interessanter der Text bzw. Content auf der Seite für den Nutzer ist, desto länger wird er sich auf der Website aufhalten und weitere Seiten anschauen.
Seitenaufbau
Zu einem guten Webseiten-Aufbau zählt jedoch nicht nur ein interessanter Text, der gut strukturiert ist. Ein guter Aufbau beginnt bereits bei der URL. Das heißt, ist der Inhalt der Webseite bereits von der URL ablesbar? Zudem sollten Sie innerhalb der URL auf Sonderzeichen und unnötigen Inhalten verzichten. Bestenfalls beinhaltet Ihre URL bereits das Hauptkeyword des Contents und zeigt so, worum es auf der Seite geht.
Backlinks
Backlinks und Webkataloge gehören zum Bereich der SEO-Optimierung. Dabei sind Verlinkungen von anderen Seiten gemeint. Von Google wird ein Link von einer Webseite auf eine andere wie eine Empfehlung verstanden. Dadurch wird die „empfohlene“ Seite als wichtig erachtet und besser gereiht. Was jedoch nicht gemacht werden darf, ist nun ziellos zu verlinken. Die Themen-Relevanz zur eigenen Website spielt durchaus eine gravierende Rolle. Zu empfehlen sind unter anderem Linkverzeichnisse, wo man sich unter der passenden Branche verlinken kann.
Innerhalb des Contents sollten die Links direkt an der passenden Stelle im Fließtext gesetzt werden. Voraussetzung für einen solchen Link ist wie bereits erwähnt, dass dieser als Ergänzung des Inhaltes verstanden wird und einen Mehrwert für den Leser schafft.
Übrigens werden auch Links zu Social Media Kanäle als Empfehlung verstanden und sorgen für eine bessere Reichweite der Webseite.
Sicherheit und Verschlüsselung
Betrachten wir das Thema Online-Sicherheit einmal aus der Perspektive von Google. Google lebt vor allem von seinen zahlreichen Nutzern, die täglich Suchanfragen stellen. Wenn nun die angezeigten Webseiten in den Suchergebnissen nicht seriös sind und schlimmer noch, den Nutzer schadet, indem dieser einen Virus, Trojaner oder ähnliches erhält, wird dieser nicht mehr über Google nach etwas suchen. Daher spielt die Sicherheit auch im Themenbereich Page-Rank eine große Rolle. Wie kann man nun als Inhaber einer Webseite, seine Seite sicher gestalten? Eine Möglichkeit besteht darin, die Website auf HTTPS umzustellen. HTTPS steht für Hypertext Transfer Protocol Secure und dient dazu die Integrität und Vertraulichkeit der eingegebenen Daten von Besuchern auf einer Webseite zu schützen. Eine anderen Möglichkeit ist die Website mit einer Firewall zu versehen oder die Seite über die Google Search Console zu überwachen.
Content
Content is King
Content ist und bleibt King – jedoch nicht nur in einem guten und relevanten Aufbau ist er der Usability dienlich. Auch wird eine entsprechende Länge, laut dem SEO-Tool Seobility ca. 500 Wörter pro Text oder Artikel empfohlen. Mit einer gewissen Textlänge soll die Qualität des Inhaltes repräsentiert werden. Ein gut recherchierter und relevanter Text braucht eben eine gewisse Länge, laut Google. Uns ist jedoch durchaus bewusst, dass nicht jede einzelne Seite so viel Text benötigt. Daher sagen wir, es ist wichtig eine gute Keyword-Strategie zu verfolgen und ausreichend Text zu generieren, um dem Nutzer einen Mehrwert bieten zu können. Das heißt, der Nutzer soll verstehen worum es geht und letzten Endes, wie es sein soll, vom Textinhalt profitieren.
Bei der Anwendung sollten Sie für Ihren Content ein Hauptkeyword bzw. eine Keyword-Gruppe bestimmen und Nebenkeywords. Das Hauptkeyword wird dann, wie erwähnt, bereits innerhalb der URL eingesetzt, in der H1, im Text (jedoch nicht zu häufig) und im Meta-Titel bzw. Description. Der Text muss in jedem Fall sinnvoll sein und keine Anhäufung der Keywords.
Generell sind ein sauberer HTML-Aufbau und abwechslungsreiche Inhalte zu empfehlen. Mit dem HTML-Aufbau ist vor allem eine gute Überschriften-Struktur startend bei der H1 bis zur H3 gemeint. Lassen Sie dabei keine Überschriften-Ebene aus und in keinem Fall die H1! Ein leiht zu erkennender Aufbau mittels HTML erleichtert dem Google-Crawler das Lesen der Seite und wird dadurch als positiv bewertet.
Mit abwechslungsreichem Inhalte sind die Medien innerhalb einer Webseite gemeint. So betrachtet Google Bilder und Videos als Ergänzung bzw. Auflockerung des Textes. Damit steigt auch die Usability. Aber Achtung, die Bilder und auch Videos sollten beschriftet werden bzw. im HTML-Quellcode sollten entsprechende Angaben zu finden sein. Natürlich profitieren Sie nur solange von Bildern und Videos, solange diese nicht die Seitenladezeit maßgeblich beeinträchtigen. Daher sorgen Sie bereits vor dem Upload, dass die Bilder das richtige Format aufweisen.
Neue Rankingfaktoren – Was lernen wir daraus?
Je nachdem wie intensiv man sich mit dem Thema SEO und Ranking-Faktoren auseinandersetzt, sind die neuesten Entwicklungen wie eben die Seitenladezeit mobiler Seiten als auch die Ranking-Faktoren laut Studie nicht bahnbrechend.
Auf der anderen Seite ist es auch gut zu wissen, dass man sich in die richtige Richtung bewegt und man seine erlangten Fertigkeiten nicht über Board werfen muss.
Sprich wir bleiben beim alt Bewährten. Das heißt in unserem Fall eine gesunde Mischung aus guter inhaltlicher Struktur inklusive Keyword-Strategie, Usability (Navigation, interne Verlinkung, Seitenladezeit usw.), technischer Struktur (übersichtlicher Aufbau und Sicherheitsmaßnahmen) und Backlinks.
Wenn Sie sich unsicher sind, ob Ihre Seite den Ranking-Kriterien entspricht bzw. wo Potential zur Optimierung ist, können Sie sich gerne bei uns melden. Wir führen einen SEO-Check durch und verraten Ihnen Ihre Online-Schwachstellen.
Ranking Mini-Checklist
Relevanter Content
Keyword-Strategie
Kurze Seitenladezeit
Design & Usability
Backlinks
SEO-Analysetools – zur Überprüfung der Seitenladezeit
Seitens Google wurde noch kein offizielles Tool zur Verfügung gestellt, mit dessen Hilfe festgestellt werden kann, ob eine mobile Seite von diesem neuen Ranking-Faktor betroffen ist.
Natürlich, der erste Gedanke ist zum Smartphone zu greifen und kurzerhand zu testen, wie schnell die Website geladen ist. Dies ist kein schlechter Ansatz aber fehlen wichtige Informationen, wie weshalb die Seite nicht schneller geladen werden kann. Außerdem testet man die Seite dann nur vom Stand der eigenen Voraussetzungen wie dem eigenen Smartphone, Browser und anderen Faktoren.
Bei diesen Fragen können aber verschiedene online Tools helfen. Wir haben uns nach der Ankündigung von Google schlau gemacht, einige online Tools gesucht mit denen man die Ladezeit der eigenen Website inklusive der mobilen Version testen kann und ausprobiert.
Vorstellung der Werkzeuge & Tools
Ohne vernünftiges Werkzeug ist keine Optimierung möglich!
testmysite von Google
Über testmysite
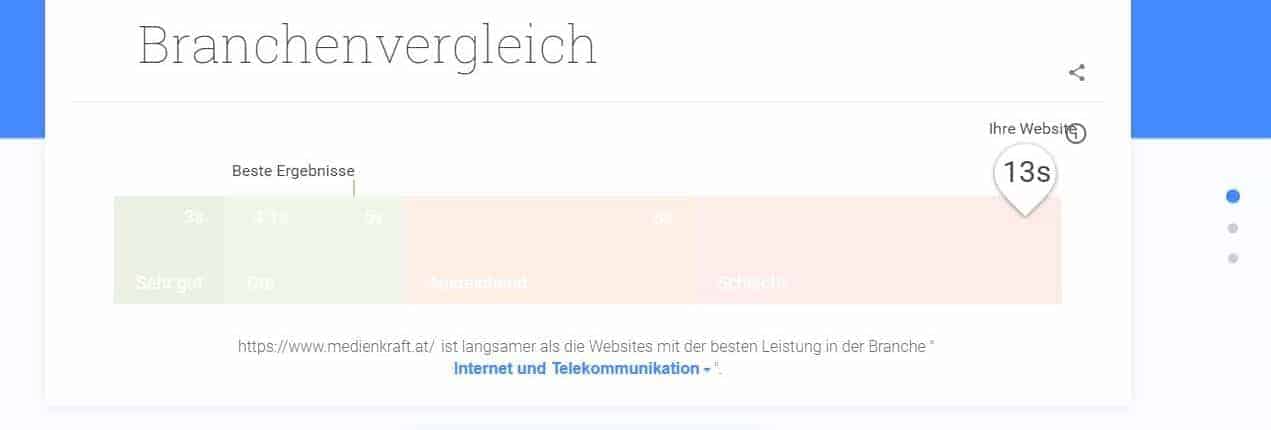
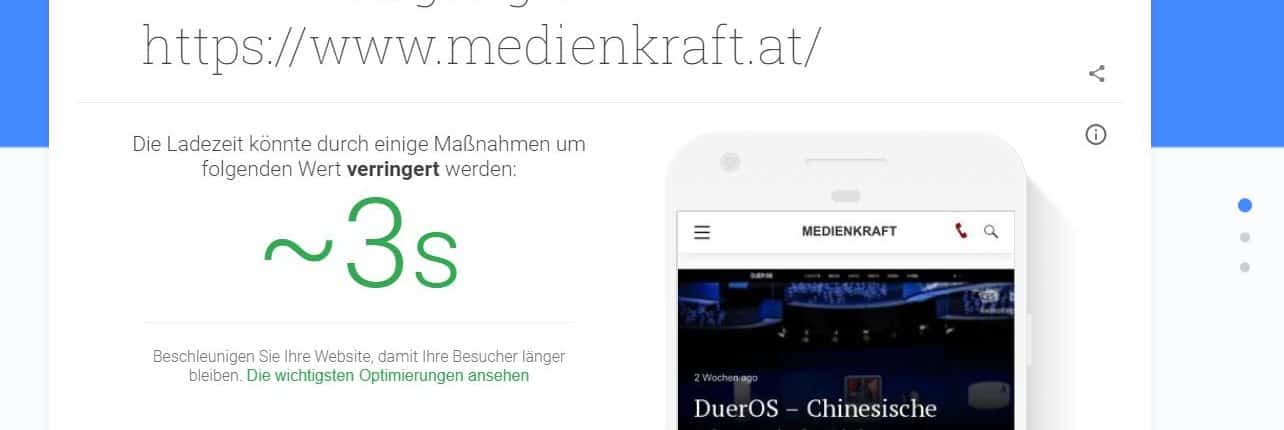
testmysite ist ein Tool von Google in Kooperation mit WebPageTest.org. Auf dieser Seite kann man speziell die Ladegeschwindigkeit auf Mobilgeräten testen und bekommt auch einen Eindruck, wie schnell die eigene Seite im Vergleich zum Mitbewerb lädt. Doch wird natürlich auch darauf hingewiesen, dass Faktoren wie der Serverstandort, Gerät oder Browser das Ergebnis beeinflussen können, welche das Tool nur geringfügig berücksichtigen kann. Zu beachten ist außerdem, dass dieses Tool derzeit noch nicht auf die neuen Ranking-Faktoren ab Juli 2018 ausgelegt ist.
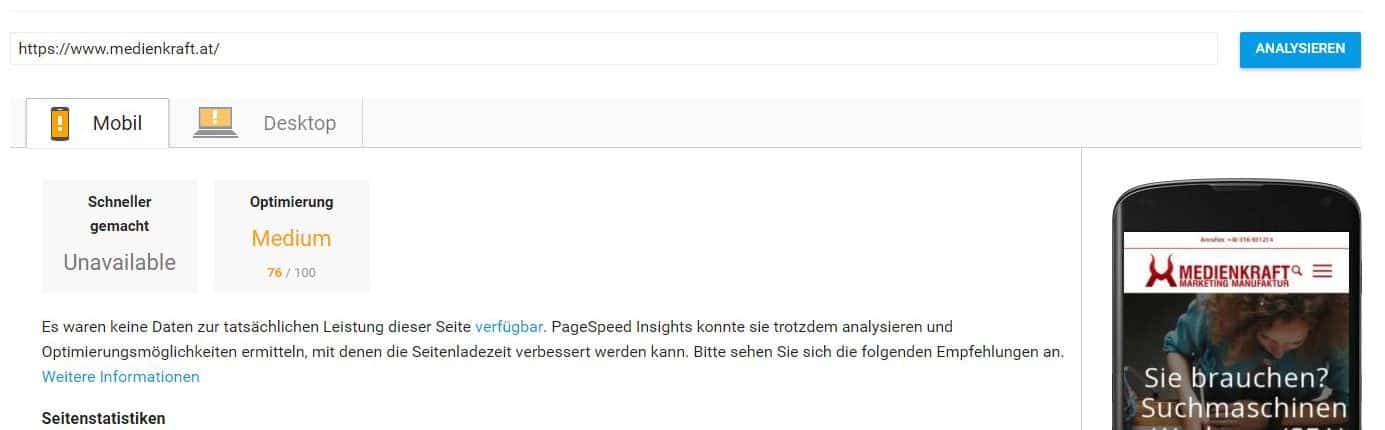
Einfache Handhabung
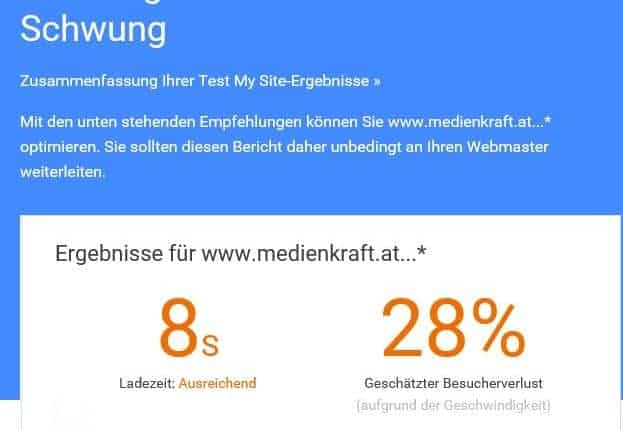
Um die eigene Website zu prüfen, muss man lediglich die URL in das vorgesehene Feld eingeben. Nach einer kurzen Seitenladezeit, erhält man direkt das Ergebnis anschaulich präsentiert. Zusätzlich hat man die Möglichkeit, einen genaueren Bericht per Mail zu erhalten.
Fazit: Google Test My Site
Dieses Tool ist super um einen ersten Eindruck zu erhalten und um zu erfahren, ob Handlungsbedarf da ist oder nicht. Vor allem der Blick auf den Mitbewerb ist spannend und die Ergebnisse werden auch leicht verständlich präsentiert. Unserer Meinung nach schafft dieses Tool für Google eine tolle Grundlage, um es mit den notwendigen Skills für Juli 2018 anzufüttern bzw. zu erweitern. Es bleibt also abzuwarten, wie weit es adaptiert und angepasst wird.
webpagetest.org
Über webpagetest.org
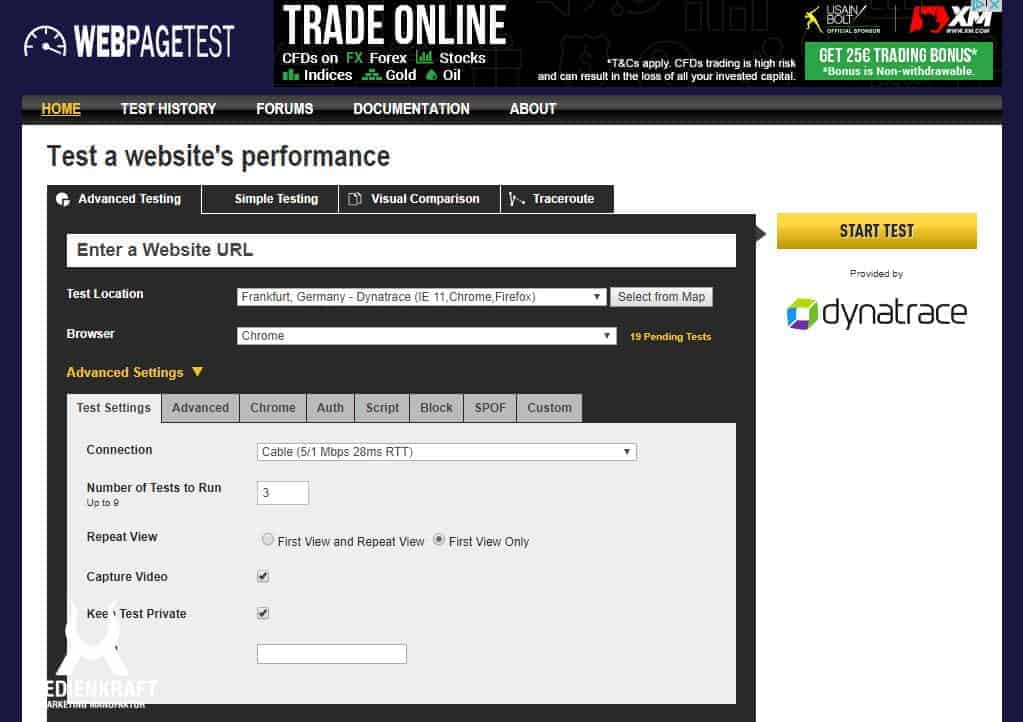
Mit webpagetest.org hat man nun die Möglichkeit die Seitenladezeit mit verschiedenen Einstellungen in Bezug auf die unterschiedlichen Einflussfaktoren, zu testen. Das heißt die Geschwindigkeit kann von mehreren Standorten auf der ganzen Welt mit den passenden Browsern und realen Verbindungsgeschwindigkeiten überprüft werden.
Zum Testen werden zwei Möglichkeiten angeboten: Advanced Testing und Simple Testing
Zusätzlich können noch mehrstufige Transaktionen, Videoaufzeichnung, Inhaltsblockierung und vieles mehr geprüft werden. Als Ergebnis bekommt man umfangreiche Diagnoseinformationen unterstützt durch Wasserfall-Charts zum Laden von Ressourcen und den passenden Verbesserungsvorschlägen.
Fazit zu webpagetest.org
Das Angebot ist sehr umfangreich und erfordert bereits ein gewisses technisches Verständnis, um die Einstellungen richtig treffen zu können und in weiterer Folge die Ergebnisse richtig zu interpretieren und auszubessern. Ein weiteres Manko bezogen auf die kommenden Änderungen, ist dass man nicht spezielle die mobile Version der Website testen kann.
pagespeed insights
Über PageSpeed Insights
PageSpeed Insights ist ein Google-Tool das den Inhalt einer Website analysiert und Verbesserungsvorschläge für eine schnellere Seitenladezeit liefert. Die Analyse erfolgt auf Basis des Chrome User Experience Report (CRUX) und liefert somit reale Leistungsdaten einer Seite.
Zur Analyse muss man lediglich die URL der Website eingeben und auf analysieren klicken. Ein Vorteil dieses Tools ist es, dass man zusätzlich das Ergebnis der mobilen Version als auch das Ergebnis für die Desktop-Version erhält. Die Ergebnisse bzw. Handlungsempfehlungen werden dann in Form eines Textes beschrieben. Zusätzlich werden auch die bereits umgesetzten Optimierungen beschrieben.
Fazit zu PageSpeed Insights
Zusammenfassung
Dieses Tool bietet einen guten Überblick über die Ladezeit und wertvolle Handlungsempfehlungen zur Optimierung. Außerdem werden die Ergebnisse verständlich beschrieben und man kann zusätzlich einfach zwischen den Ergebnissen der mobilen Version und der Desktop-Version umschalten. Ein Manko an diesem Tool ist, dass man keine weiteren Einstellungen treffen kann. Das heißt es ist nicht möglich die Website auf andere Einflussfaktoren (Bsp. verschiedene Browser oder mehrere Standorte) hin zu prüfen.
GTmetrix
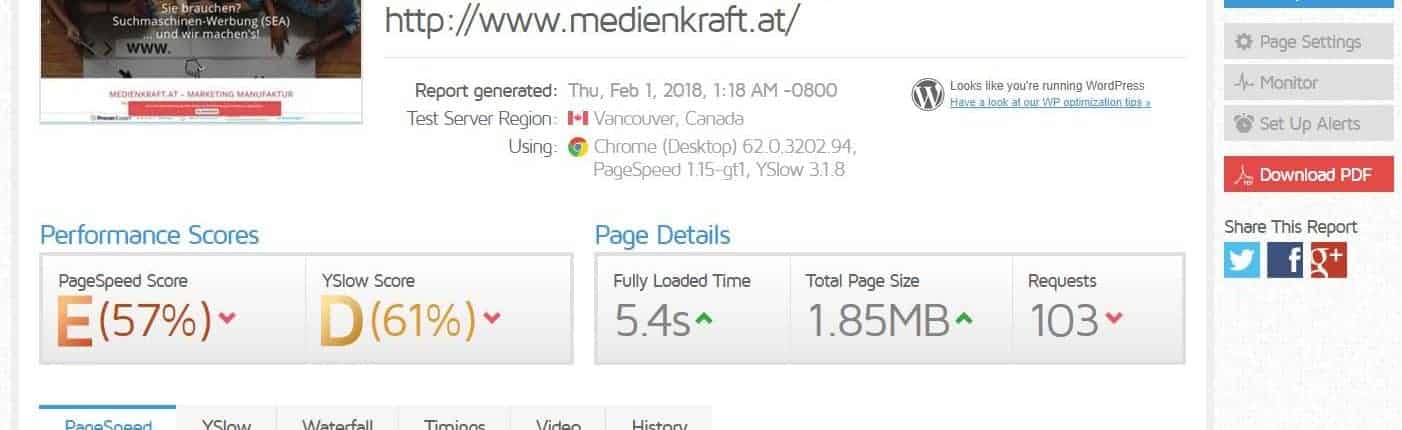
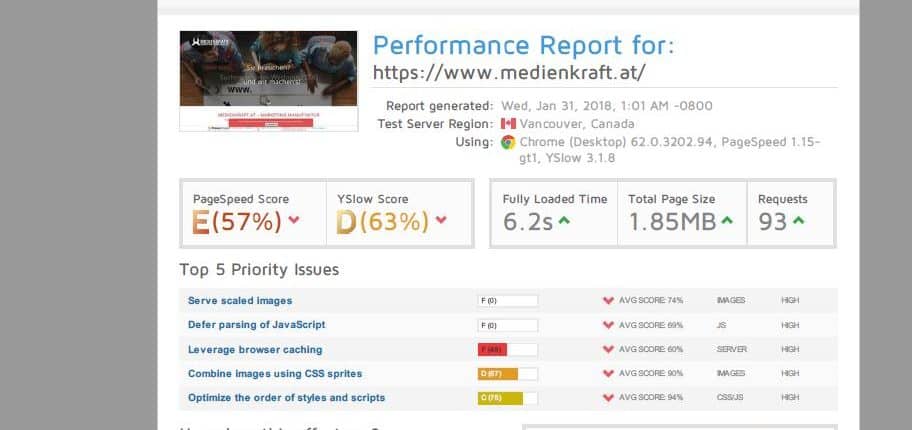
Über GTMetrix
GTmetrix ist darauf ausgelegt um einen Einblick über die Seitenladezeit zu erhalten und liefert umsetzbare Empfehlungen zur Optimierung. Analysiert wird immer auf Basis von Chrome und der Server Region Vancouver, Canada. Leider kann man keine weiteren Einstellungen treffen. Dafür wird die Geschwindigkeit der Website aufgrund der Messwerte von Google und Yahoo analysiert. Das Ergebnis wird schnell präsentiert und man hat zusätzlich die Möglichkeit, einen Bericht als PDF herunterzuladen. Dabei kann man selbst entscheiden wie detailliert der Bericht sein soll.
Fazit zu GTMetrix
Dieses Tool unterstützt dabei, um einen Eindruck von der Ladezeit der Webseite zu erhalten. Zudem werden gute Empfehlungen zur Verbesserung angeboten. Das einzige Manko ist, dass einerseits keine weiteren Einstellungen bezüglich des Testings getroffen werden können und das der wichtige Aspekt der mobilen Version fehlt.
keycdn.com
Über Keycdn.com
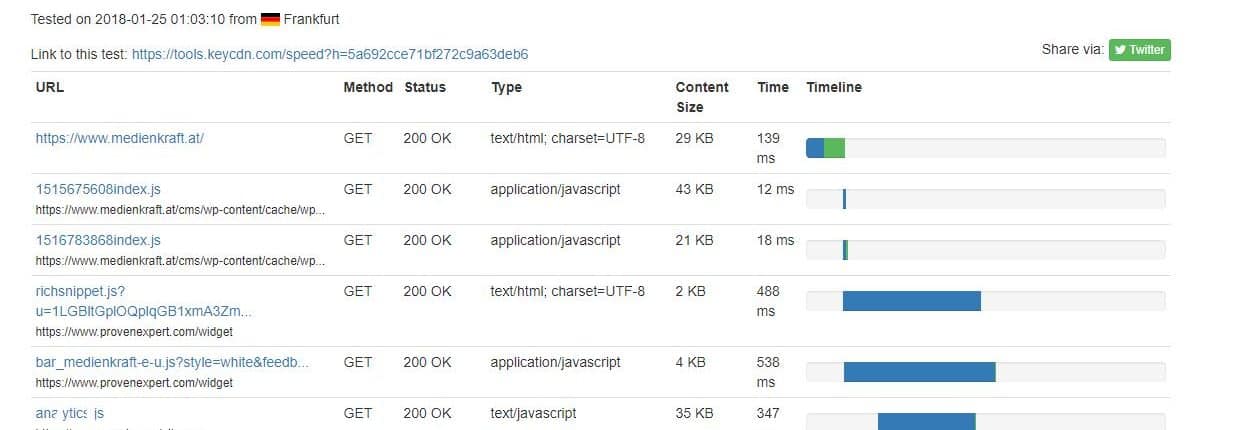
Keycdn.com verspricht die gesamte Website hin auf die Ladezeit zu überprüfen. Dazu braucht man lediglich die URL der zu testenden Website eingeben, einen Standort auswählen und der Test kann durchgeführt werden. Das Ergebnis wird in einer Tabelle mit den Kriterien URL, Methode, Status, Type, Content Size, Time und Timeline dargestellt.
Fazit zu Keycdn.com
Generell bietet das Tool eine gute und schnelle Übersicht. Die Frage bleibt nur, wie die Ergebnisse aussehen würde, möchte man die mobile Version überprüfen. Dazu gibt es leider keinen Hinweis oder weitere Einstellungen.
Google Search Console
Mit diesem Tool von Google kann man die eigene Website testen. Sprich es wird gemeldet, wenn kritische Fehler auf der Website wie beispielsweise gehackte Inhalte erkannt werden. Zudem bietet die Search Console auch nähere Einblicke, zum Suchverhalten der Nutzer bzw. liefert Inhalte in den Suchergebnissen. Näher eingehen wollen wir aber auf den Themenbereich Benutzerfreundlichkeit bzw. dem Test wie „mobile-friendly“ die Webseite ist. Dieser Test liefert Ergebnisse und zeigt auf wie gut die Seite für Mobilgeräte optimiert ist. Im Gegenzug zu den anderen Tools, ist der Test nicht speziell auf die Seitenladezeit ausgelegt.
Unser Fazit zur GSC
Das Ergebnis der Google Search Console liefert jedoch im ersten Moment die Antwort, ob eine Seite für Mobilgeräte optimiert ist oder nicht. Aufgrund des Blickes auf dem allgemeinen „mobilen Zustandes“ der Seite, soll das Ergebnis auch die Grundlage liefern, um sich näher zu informieren, wie weiter optimiert werden soll. Sprich konkrete Handlungsempfehlungen bekommt man nicht. Doch gibt es Weiterleitungen zu allgemeinen Punkten, was für eine mobile Website benötigt wird und worauf man achten muss.
Fazit zur Optimierung der Seitenladezeit
Die Optimierung der Ladezeit ist aktuell einer der wesentlichsten Faktoren in der Suchmaschinen-Optimierung. Denn sowohl Seitenbesucher als auch die Crawler und Spiders der Suchmaschinen freuen sich über schnelle Pages. Für welchen Werkzeug-Mix Sie sich letztendlich entscheiden, obliegt Ihnen. Wichtig ist, dass Sie das Thema Ladezeiten-Optimierung ernst nehmen und die Ladezeit schrittweise verbessern – also verkürzen.
Viel Erfolg beim Optimieren!
Wir hoffen, dass Ihnen dieser Artikel dabei hilft die künftigen SEO-Arbeiten noch besser in den Griff zu bekommen.