CLS
Letzte Änderung: Uhr
CLS – Cumulative Layout Shift
Warum Google hohe CLS-Werte und „hibbelige“ Layouts nicht mag
Wer mit Suchmaschinenoptimierung vertraut ist und Google Updates regelmäßig mitverfolgt, ist bereits mit den Core Web Vitals vertraut. Das sind die drei Messwerte; LCP, FID und CLS, die der Internetgigant im Mai 2020 als essentielle Ranking-Faktoren eingeführt hat.
Was genau ist CLS?
CLS ist die Abkürzung für Cumulative Layout Shift. Prinzipiell handelt es sich dabei um die Gesamtsumme der einzelnen Werte für sämtliche unerwartete Layout-Verschiebungen, die auf einer Seite auftreten. Anders ausgedrückt: CLS beschreibt die visuelle Stabilität beim Laden einer Seite wie auch unerwartete Änderungen, die beim Ladevorgang auftreten.
Je niedriger dieser Messwert ist, desto nutzerfreundlicher ist die Website. Denn, wer hat es schon gern, wenn sich Seitenelemente während der Interaktion bewegen?
Als gut gilt ein Wert von bis zu 0,1. Bei einem Wert von bis zu 0,25 ist bereits eine Optimierung empfehlenswert. Während 0,25 und höher als schlecht gilt.
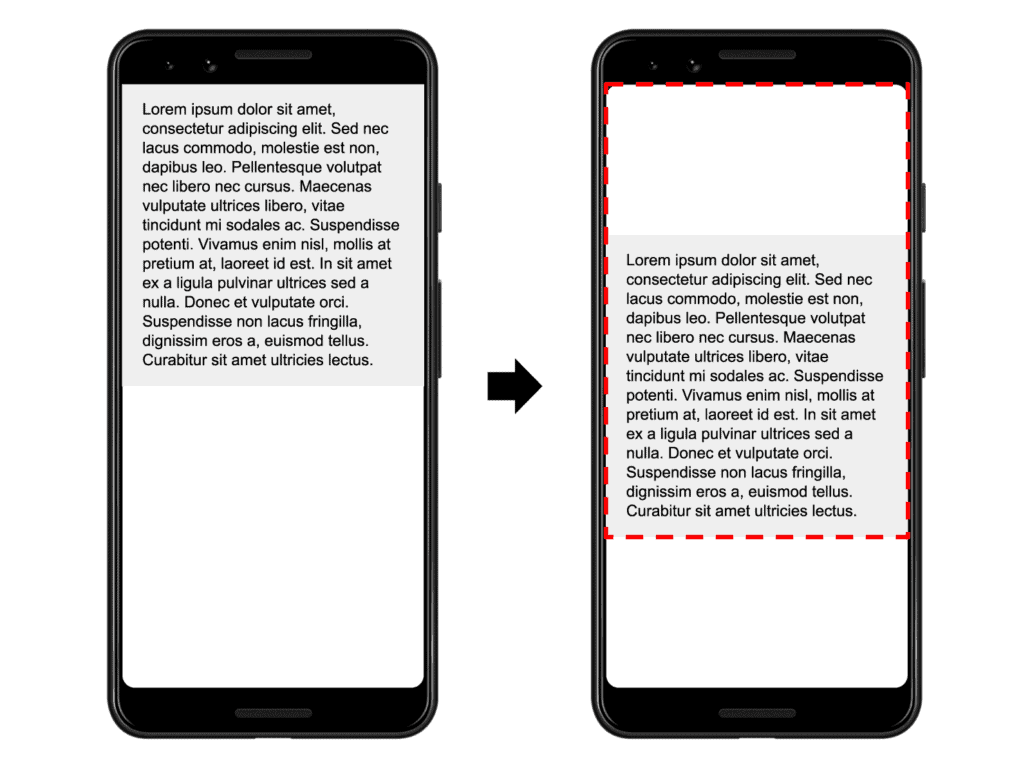
Wie sieht denn nun so ein “hibbeliges” Layout aus? Ist Ihnen das vielleicht schon einmal untergekommen: Sie lesen online einen Artikel und plötzlich ändert sich unerwartet etwas auf der Seite? Dadurch verlieren Sie Ihre Textstelle aus den Augen und müssen Sie erst wiederfinden, um weiterlesen zu können. Oder Sie sind dabei einen Link oder Button anzuklicken und BOOM – der Link bewegt sich und Sie klicken etwas anderes an?
Ärgerlich, nicht wahr? Manchmal können solche unerwarteten Verschiebungen im Layout unerwünschte Aktionen nach sich ziehen, wie etwa eine Bestellung auslösen.
Wie kann man den CLS messen?
Hierfür gibt es unterschiedliche Wege. Davon möchten wir Ihnen zwei mögliche vorstellen:
Zum einen trackt die Google Search Console die Core Web Vitals und damit auch CLS mit. Man findet die Messwerte unter dem Menüpunkt Verbesserungen. Dabei sind hier die Berichte sowohl für die Desktop- wie auch die Mobile-Version verfügbar.
Andererseits besteht die Möglichkeit den sog. Web Vitals-Plugin für Google Chrome zu installieren, um die Werte der Cumulative Layout Shifts einzusehen.
Die üblichen CLS “Verdächtigen”
Schlägt das Analyse-Tool bei den CLS-Werten Alarm, kann man davon ausgehen, dass eines (oder auch mehrere) der genannten Elemente das Dilemma verursacht:
- Bilder ohne Größenvorgaben
- Werbebanner, eingebettete Inhalte sowie iframes-Elemente ohne Größenvorgaben
- dynamisch eingespielte Inhalte
- Web-Fonts, die FOIT (Flash of Invisible Text) bzw. FOUT (Flash of Unstyled Text) verursachen
- Elemente, die eine Rückmeldung vom Network benötigen, bevor sie ins DOM (Dokumenten-Objekt-Modell) laden
Was tun, wenn der CLS zu hoch ist?
Die Optimierung des CLS-Parameters ist ein zu komplexes Thema, um es ausführlich in diesem Beitrag zu behandeln. Deshalb behandeln wir es in einem separaten Blog-Artikel. Falls Sie sich also genauer damit auseinandersetzen möchten, empfehlen wir Ihnen die Lektüre von “CLS optimieren”.
Erklär-Video: Was ist Cumulative Layout Shift?
Quellen: web.dev, seo-suedwest.de

















 medienkraft.at
medienkraft.at