Letzte Änderung: Uhr
web.dev – Neues SEO Tool von Google
SEO-Tool misst Best Practices
web.dev – Google hat ein neues SEO Tool auf den Markt gebracht. Zu erreichen ist dieses über wb.dev. Mit der einfachen Eingabe der eigenen Webadresse werden viele SEO-Aspekte gemessen. Somit erhalten Sie einen Überblick, wie gut SEO-Best Practices auf Ihrer Webseite umgesetzt wurden und woran Sie noch arbeiten sollten.
Generell befindet sich das Tool derzeit noch in einer offenen Betaversion. Web.dev soll Entwicklern und Websitebesitzern bei der Anwendung moderner Webfunktionen helfen. Dies passiert indem Analysen und Empfehlungen bereitgestellt werden.
Laut Google hat dessen Web-Plattform-Team mehr als 10 Jahre die Bedürfnisse der Webnutzer analysiert, um in einer einfachen Form die entscheidenden Standards der Webentwicklung zur Verfügung zu stellen.
Der Anspruch des Webnutzers
Online User werden immer anspruchsvoller bezüglich dessen Benutzererfahrung. Das heißt, wenn das Web-Erlebnis auf einer Webseite nicht dem Anspruch des Nutzers entsprechen, ist der Nutzer weg.
Die Messlatte der Nutzer bezüglich einer Website ist inzwischen so hoch, dass viele Webseiten diesen nicht mehr entsprechen. Google hat dies erkannt und möchte nun den Websitebesitzern helfen, den Nutzern die bestmögliche Benutzererfahrung zu bieten.
Mit dem fundierten Verständnis für die Bedürfnisse von online Nutzern und der engen Zusammenarbeit mit Partnern wie Lighthouse, wurde web.dev entwickelt. Mithilfe des Tools werden verschiedenste Aspekte wie SEO, Leistung oder Zugänglichkeit einer Webseite geprüft und soll Webentwicklern die Möglichkeit bieten einen Überblick über Ihre Webseite inklusive Handlungsempfehlungen zu erhalten.
Das Open Source-Tool Lighthouse
Lighthouse ist ein automatisiertes Open Source-Tool welches zur Verbesserung der Website-Qualität beiträgt. Dieses ist direkt in das Google SEO-Tool integriert.
Worauf zielt web.dev ab?
Das Ziel des SEO-Tools von Google ist, dass alle potenzielle online Nutzer Ihre Website finden. Es keine Barrieren geschaffen von Endgeräten oder Technischen Aspekten wie der Netzwerkverbindung oder der Ladezeit gibt. Zuletzt, dass sich der Nutzer online in einer sicheren und zugänglichen Umgebung umgibt. Mit sinnvollen Funktionen soll die Zielgruppe in treue Nutzer umgewandelt werden.
In 3 Schritten zur optimierten Website
Das SEO Tool ist so aufgebaut, dass Entwickler in drei Schritten ihre Website verbessern können.
Website-Überprüfung
Mit der Eingabe einer beliebige URL führt web.dev eine Reihe von Audits mit Lighthouse durch. Die Analyse-Ergebnisse können anschließend in einem Online Bericht oder dem Bericht als Download nachgelesen werden.
Verbesserungen analysieren
Der Bericht bildet die Grundlage um Website-Bereiche zu ermitteln, die verbessert werden können.
Umsetzungsempfehlungen
Zusätzlich werden Schritt für Schritt- Anleitungen zur Umsetzung der Verbesserungen mitgeliefert.
Was untersucht web.dev?
Wie bereits erwähnt, kann jede Website durch die Eingabe der URL gemessen werden. Nach der Analyse werden die Empfehlungen bereits nach Priorität angegeben, startend mit den wichtigsten Punkten. Somit sollten die Empfehlungen von oben startend abgearbeitet werden.
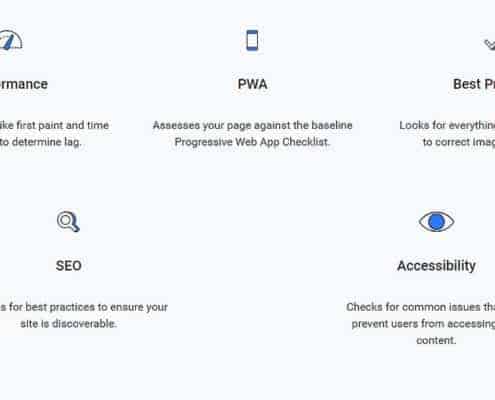
Generell werden folgende Aspekte der Websiteentwicklung analysiert:
Performance – Audits für Metriken wie erster Anstrich und Zeit für die Interaktion zur Bestimmung der Verzögerung.
Best Practices – Sucht alles von der Verwendung von HTTPS bis hin zum Korrigieren von Bildseitenverhältnissen.
Accessibility/Zugänglichkeit – Überprüft, ob häufige Probleme vorliegen, durch die Benutzer auf Ihre Inhalte zugreifen können.
SEO – Sucht nach bewährten Methoden, um sicherzustellen, dass Ihre Website auffindbar ist. Diese Überprüfungen stellen sicher, dass Ihre Seite für das Ranking der Suchmaschinenergebnisse optimiert ist. Es gibt zusätzliche Faktoren, die Lighthouse nicht überprüft, sich auf Ihre Suchbefindlichkeiten auswirken kann.
PWA – Bewertet Ihre Seite anhand der Basis-Checkliste für progressive Webanwendungen.
Bild-Quelle: Screenshot- web.dev
Kostenfreie Berichterstellung
Neben dem Online-Bericht, kann ein ausführlicher Bericht (in PDF-Form) heruntergeladen werden. Dieser enthält zusätzliche Anweisungen, wie Ihre Website in den einzelnen Bereichen verbessert werden kann.
Generell können Berichte täglich generiert werden. Es gibt zwar kein Limit für Berichterstellungen, jedoch kann es sein, dass umgesetzte Empfehlung erst im Bericht am folgenden Tag berücksichtigt werden.
Sehen Sie hier die beiden Beispiel-Berichte (kurz / lang) für unsere Website.
Weitere Informationen für Webentwickler
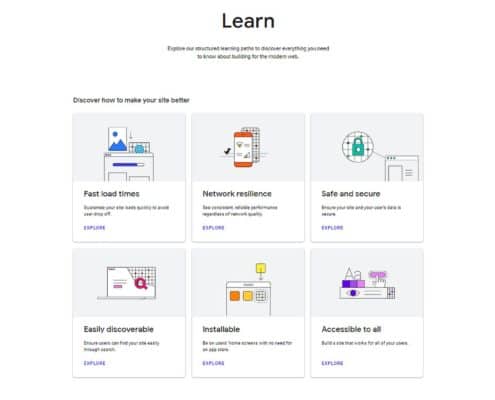
Zusätzlich werden wichtige Informationen aus sechs verschiedenen Aspekten einer Webseite zur Verfügung gestellt. Diese spielen alle eine wichtige Rolle bezüglich der Nutzerfreundlichkeit einer Website und sollten vor der Entwicklung einer neuen Website dringend beachtet werden.
Bild-Quelle: Screenshot- web.dev
Diese setzten sich ausfolgenden Punkten zusammen:
- Schnelle Ladezeit – Damit stellen Sie sicher, dass Ihre Website schnell geladen wird, um eine hohe Absprungrate der Nutzer zu vermeiden.
- Netzwerkstabilität – Dabei geht es um konsistente, zuverlässige Leistung unabhängig von der Netzwerkqualität.
- Website-Sicherheit – Bei diesem Punkt geht es darum, dass Ihre Site und Ihre Benutzerdaten sicher sind.
- Auffindbarkeit der Website – Dabei sind vor allem die SEO-Aspekte gemeint und dass Ihre Website in den Google Suchergebnissen angezeigt wird.
- Installierbare Leistung – Dieser Themenbereich handelt um die Zugänglichkeit der Webseite und die Vermeidung von Barrieren, wie einer vorab notwendigen Installation.
- Zugänglichkeit – Ihre Webseite soll ebenso für alle Benutzer geeignet sein.
Einen Punkt von den oben aufgezählten haben wir uns ausgesucht und möchten diesen genauer beschreiben. Natürlich haben wir uns für SEO, die Auffindbarkeit der Website entschieden :)
Grundsätzlich wird damit gestartet, weshalb SEO wichtig ist und welche Vorteile eine Suchmaschinenoptimierung mit sich bringt. Sehr übersichtlich gestaltet, wird ebenso unter „Was Sie lernen werden“, ein Überblick geboten über alle Inhalte, die näher erklärt werden. Anschließend starten die Lektionen. Im ersten Schritt wird beispielsweise näher darauf eingegangen wie die Suche funktioniert und wie die Auffindbarkeit gemessen werden kann. Mithilfe von Links, gelangen Sie auf ausführliche Beschreibungen zu den Lektionen.
Es wird in der Tat eine ausführliche Beschreibung zu allen wichtigen Aspekten einer Webseite bezüglich Nutzerfreundlichkeit geboten. Zusätzlich enthalten die Beschreibungen Links zu Videos mit weiteren Erklärungen.
Unser Fazit zu web.dev
Wir sind überrascht vom Umfang und dem Detailgrad der Messdaten und Ergebnisse. Vor allem mit dem Hintergrund, dass dieses Tool kostenlos bereitgestellt wird. Die Funktionsweise ist einfach und die Ergebnisse liegen rasch vor. Die Benutzerfreundlichkeit in der Handhabung des Tools ist sehr gut. Die Berichte sind gut aufgebaut. Darüber hinaus kann der Detailgrad bestimmt werden. Die Optimierungs-Maßnahmen sind priorisiert und laden zum Start der Optimierungsarbeiten ein. Einen weiteren Benefit liefern die weiterführenden Informationen. Egal, ob Details zum Bericht, Links zu näheren Beschreibungen oder die direkt verlinkten Online-Lektionen für Entwickler. Das Tool ist so aufgebaut, dass selbst Laien gut damit arbeiten können.
Einziges Manko – das Werkzeug erfordert englische Grundkenntnisse, da die Inhalte derzeit nur auf Englisch angeboten werden. Also hier etwas mehr Einarbeituns- und Verständniszeit einrechnen.
Abgesehen davon bekommt web.dev von uns einen „Daumen hoch“ :)
Quelle: mehr dazu bei Google